Control Nuget
To add this Control to Your Project, follow these steps:
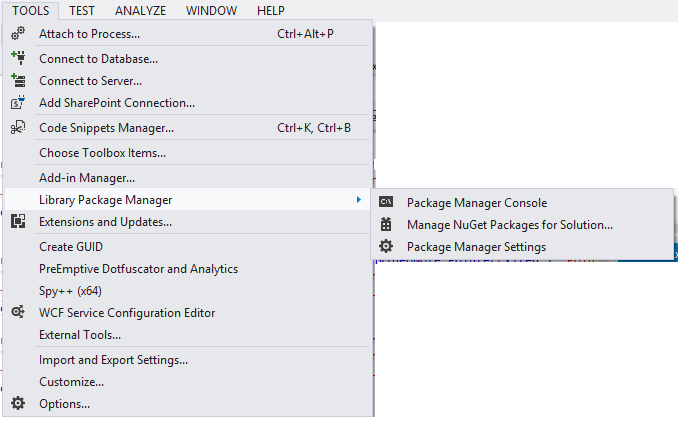
1. Go to Tools=>Library Package Manager=>Package Manager Console
2. Type: PM> Install-Package RadialColorPickerCV
This will install the latest Radial Color Picker
3. Go to Reference and check for Color_Picker, if it’s there then add this reference to your xaml page
Type xmlns:xc="using:Color_Picker" in your xaml namespace.
4. Then add control anywhere in your xaml by typing
<xc:Clr_Pckr />
thats it your color picker is ready to run .
Note:
This Control has one property "SelectedColor" which gives you the final selected color.
This Control also has event "colorChanged" which is fired when selected color changes.
To use this event add
myClrPckr.colorChanged += (object sender, EventArgs args) =>
{
testEll.Fill = new SolidColorBrush(myClrPckr.SelectedColor);
};



This comment has been removed by the author.
ReplyDeleteNot working for me. Sorry. Windows 8.1. It produces an exception.
ReplyDeleteits an awsome picker
ReplyDeletethanks a lot ,
and #aventuraspuntonet it worked for me on win 8.1
Not sure if this is still being maintained (source on github??).
ReplyDeleteBut a means of getting/setting the selector positions to match the selected colour would help a lot.
so you want that when color is passed to the control, selector position itself automatically to respective color.
ReplyDelete